Webdesign und Website-Erstellung bei SEO-Vorsprung
Webdesign und Website-Erstellung bei SEO-Vorsprung

Projektübersicht:
Bei SEO-Vorsprung verstehen wir, dass eine Website mehr ist als nur eine digitale Visitenkarte – sie ist das Herzstück Deiner Online-Präsenz. Unser Prozess umfasst das Webdesign und die Erstellung der Website und ist darauf ausgerichtet, ästhetisch ansprechende, funktionale und überzeugende SEO-optimierte Inhalte zu kreieren. Dieser ganzheitliche Ansatz stellt sicher, dass jede von uns erstellte Seite einzigartig, benutzerfreundlich und für Suchmaschinen optimiert ist.
Der Ablauf:
- Bedarfsanalyse und Konzeptentwicklung:
- Tiefgehende Analyse der Kundenbedürfnisse und Ziele.
- Entwicklung eines individuellen Konzepts, das die Markenidentität und Zielgruppe des Kunden widerspiegelt.
- Design, Layout und Benutzererfahrung:
- Erstellung eines einzigartigen, ansprechenden Designs, das Nutzerfreundlichkeit und Ästhetik vereint.
- Fokus auf einer intuitiven Benutzeroberfläche für eine optimale User Experience.
- Content-Erstellung und -Management:
- Entwicklung und Integration von hochwertigem, SEO-optimiertem Content.
- Strukturierung und Verwaltung von Inhalten für maximale Benutzerfreundlichkeit und SEO.
- Technische Entwicklung und Programmierung:
- Einsatz modernster Webtechnologien für eine reibungslose, schnelle und sichere Website-Performance.
- Programmierung von responsiven Designs, die auf allen Geräten einwandfrei funktionieren.
- SEO-Optimierung und Analytics:
- Implementierung von SEO-Strategien, um die Sichtbarkeit und das Ranking der Website zu verbessern.
- Einrichtung von Analytics-Tools zur Überwachung und Analyse des Website-Traffics.
- Qualitätssicherung und Testing:
- Bevor die Website live geht, durchläuft sie eine gründliche Qualitätssicherung
- Durchführung umfassender Funkrtions- und Usability-Tests, um sicherzustellen, dass die Website fehlerfrei und benutzerfreundlich ist.
- Launch und Nachbetreuung:
- Koordinierung des Website-Launchs, um einen reibungslosen Übergang zu gewährleisten.
- Bereitstellung von Support und Wartungsdiensten nach dem Launch zur Sicherstellung der Langlebigkeit und Aktualität der Website.
- Kontinuierliche Qualitätssicherung und Anpassungen basierend auf Nutzerfeedback und Performance-Daten.
Erforderliche Kenntnisse
Jede von uns erstellte Website ist ein Beweis für unser Engagement, innovative und effektive Web-Lösungen zu liefern, die nicht nur heute, sondern auch in Zukunft Bestand haben.
Projekt Details
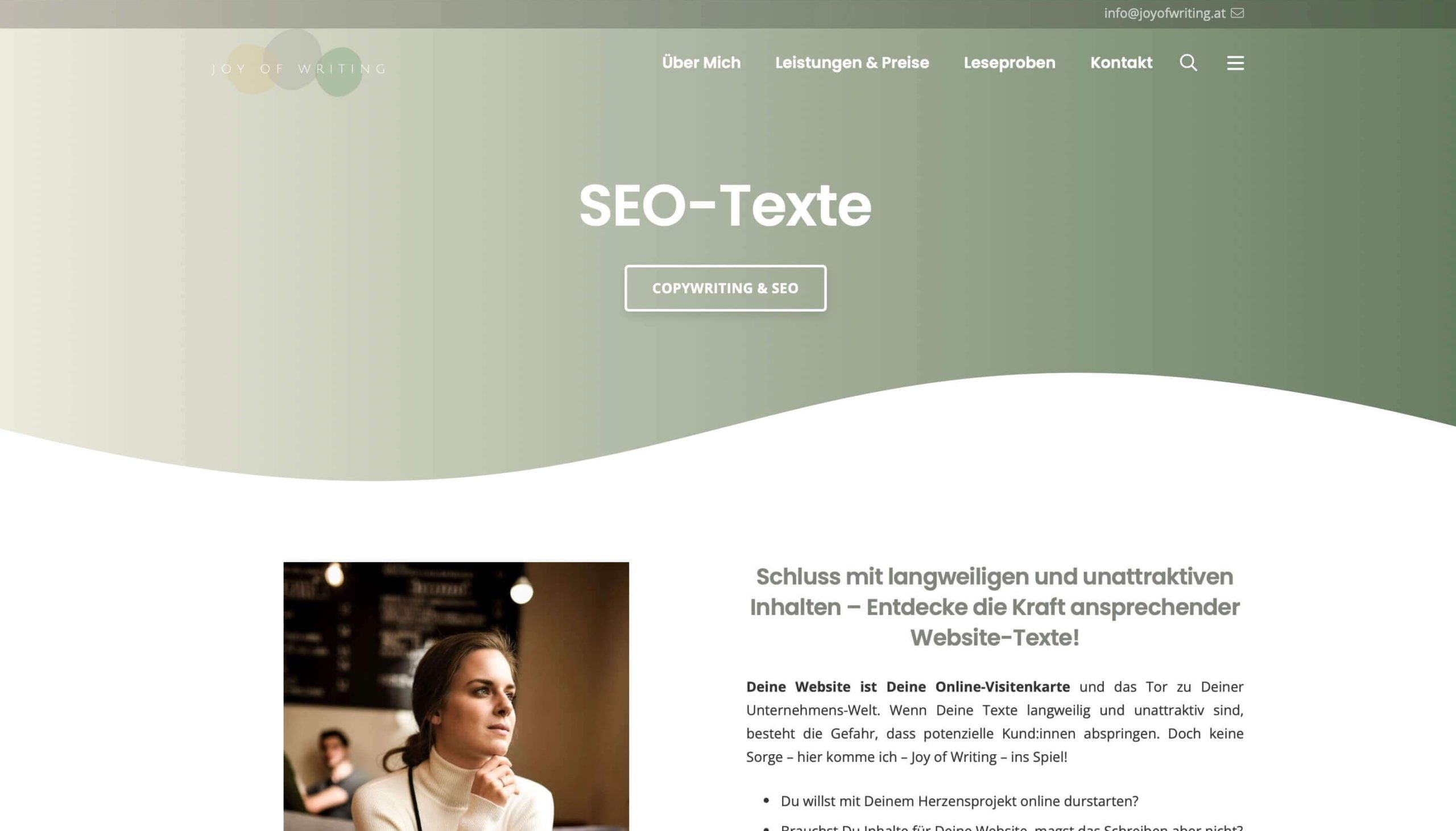
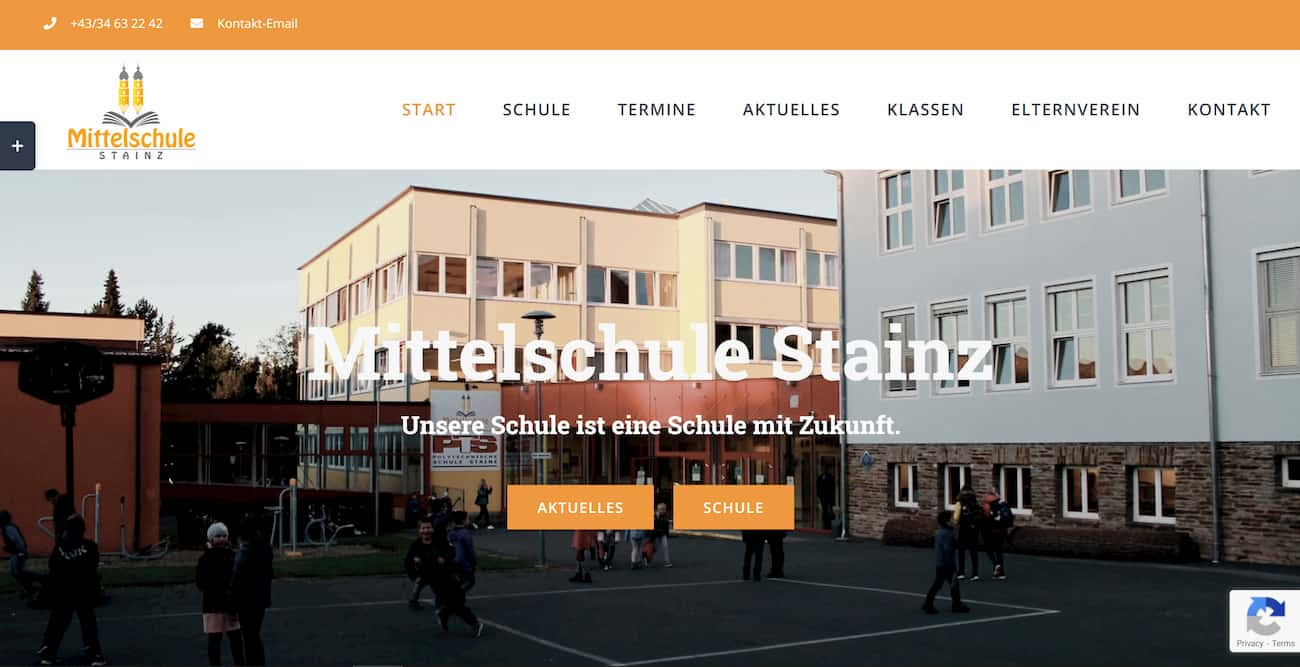
SEO-Vorsprung: maßgeschneidertes Webdesign und professionelle Website-Erstellung, SEO-optimiert und benutzerfreundlich.
Mitwirkende
- 1Michael Hausegger
- 2Laura Schiller